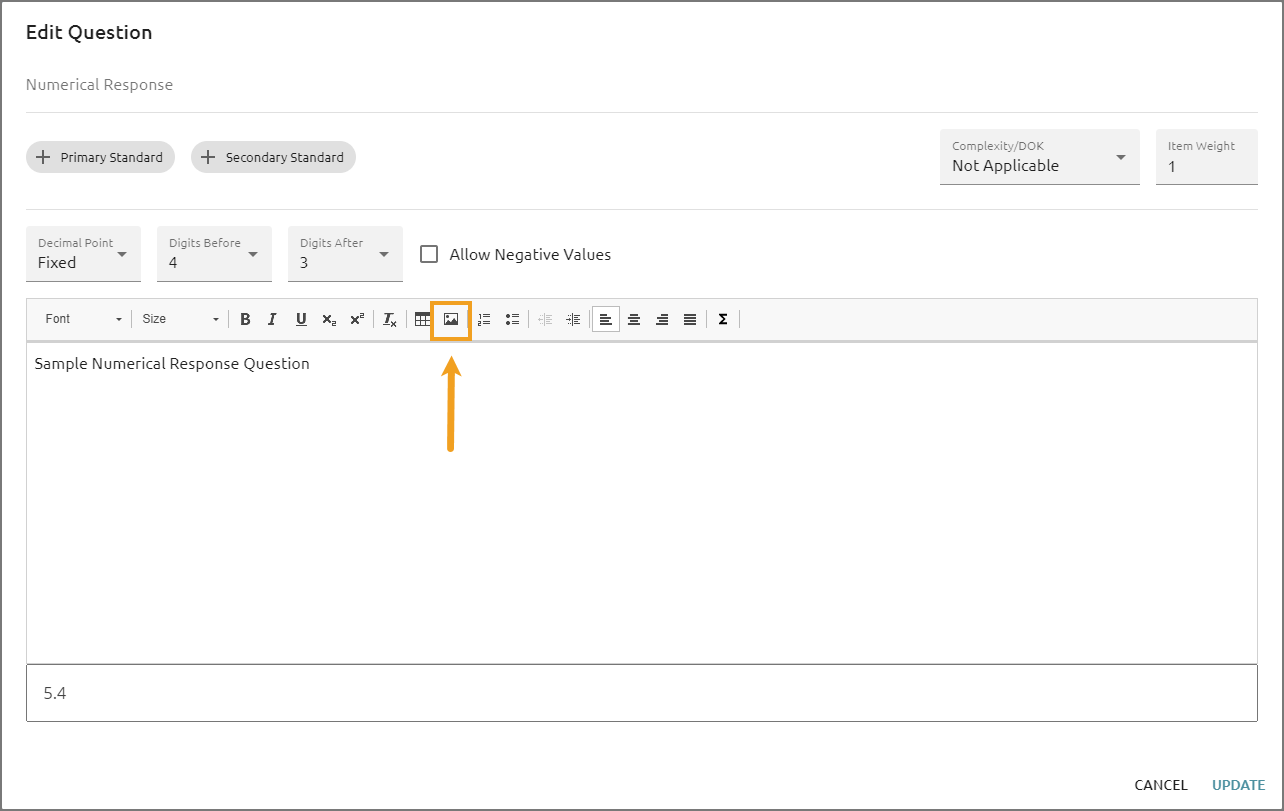
To insert a media asset into a question, make sure that the cursor is at the location where you want the asset and then click the insert image button. Browse for the file, then select it and click insert.

Images
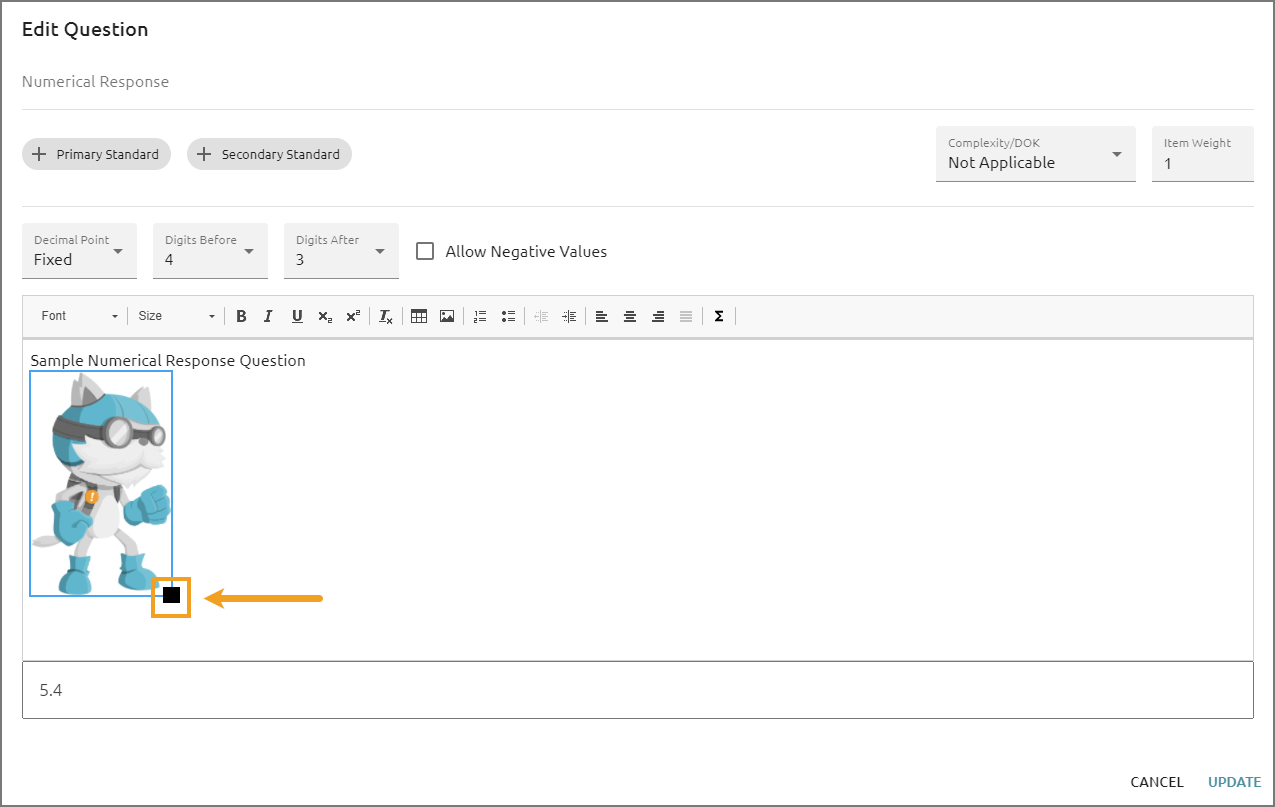
Once the image is uploaded, you can use the little black box located at the bottom right of the image to drag and resize.

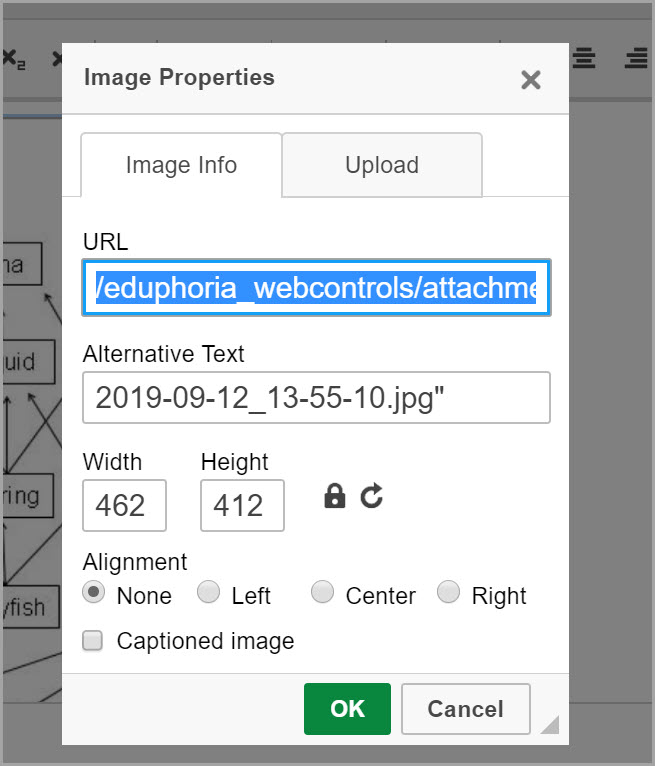
You can also double-click on the image itself to reveal the image properties that can be adjusted.

When adding images as resources or to individual test items, you should:
Save the image in the largest possible resolution.
Save the image as a PNG.
Resize the image after importing it into the test.
Video and Audio
The most successfully embedded file formats are MP3 audio files and MP4 video files.
Chrome is the preferred browser for online testing.
More file types are supported depending on the testing browser:
Chrome: .mp3, .m4a, and .wav
Firefox: .mp3, .m4a, and .wav
Safari: .mp3, .m4a, and .wav
IE: .mp3 and .m4a
We strongly recommend that you test your audio and video files before administering any online tests. Make sure you test on the same type of computer (Mac, PC, Chromebook, etc.) with the same operating system (iOS, Windows 10, etc.) using the same browser version [Chrome 52.0.2743.82 (64-bit), IE 10, etc.] that your students will use during online testing.